等待似乎成了我们最不愿意面对的事情。但是,当我发现了CSS3加载动画的魔力后,我发现等待也可以变得如此有趣和充满期待!

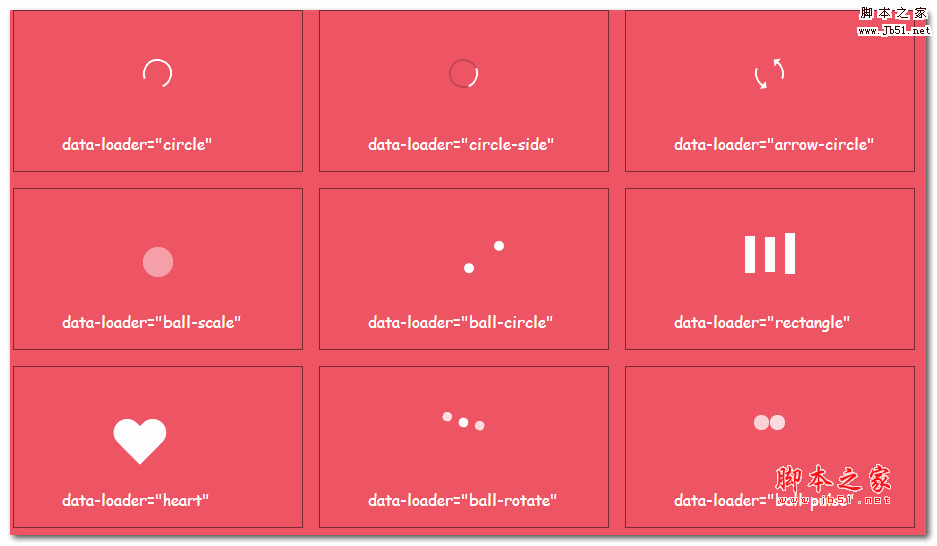
想象一下,当你打开一个网页,不再是单调的加载条或者无趣的旋转图标,而是一个个生动有趣的动画在你眼前跳跃。有的像小鱼在水中游动,有的像星星在天空中闪烁,甚至有的像小猫在追逐线球。这些用CSS3制作的加载动画,不仅能够吸引你的注意力,还能在你等待的过程中带来一丝丝的乐趣和惊喜。
我记得第一次看到这些动画时,我的心情瞬间被点亮了。它们不仅仅是技术的展示,更是设计师们用心创造的小艺术品。每一个细节都经过精心设计,从颜色搭配到动画的流畅度,每一个元素都在告诉你:“等待,也可以是一种享受。”
而且,这些动画的实现并不复杂。通过简单的CSS3代码,你就可以创造出各种各样的加载效果。这不仅让我对前端开发充满了兴趣,也让我对网页设计有了全新的认识。


tokenpocket最新v1.8.7版:https://zzwtrlyy.com/sjrj/1154.html
