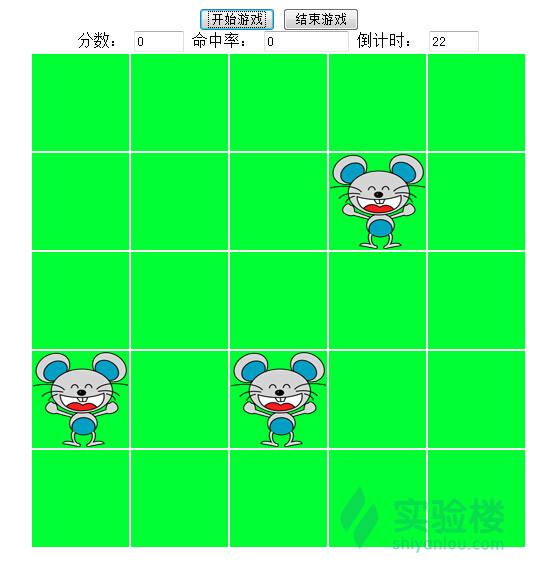
HTML5Canvas游戏开发是一门充满创意和挑战的技术领域,它为开发者提供了丰富的工具和功能,让他们能够创造出各种类型的游戏。Canvas元素允许我们使用JavaScript绘制图形、动画和其他视觉效果,从而打造出引人入胜的游戏体验。在这篇文章中,我将探讨HTML5Canvas游戏开发的实战经验,并分享一些相关资源。

首先,了解HTML5Canvas的基础知识至关重要。Canvas是HTML5提供的一种绘图接口,通过在页面上动态生成图形,开发者可以实现各种交互式的视觉效果。而游戏开发则是Canvas的一个重要应用领域之一,利用Canvas,我们可以创建2D和3D游戏,实现复杂的游戏逻辑和效果。

在实战中,我们需要掌握一些关键技术和工具。首先是JavaScript编程语言,作为HTML5Canvas游戏开发的核心语言,JavaScript能够实现游戏的逻辑、交互和动画效果。其次是各种游戏开发框架和库,如Phaser、CreateJS等,它们提供了丰富的功能和组件,帮助开发者快速搭建游戏场景、处理用户。
tokenpocket最新v1.8.7版:https://zzwtrlyy.com/sjrj/1154.html
